Group
RTL
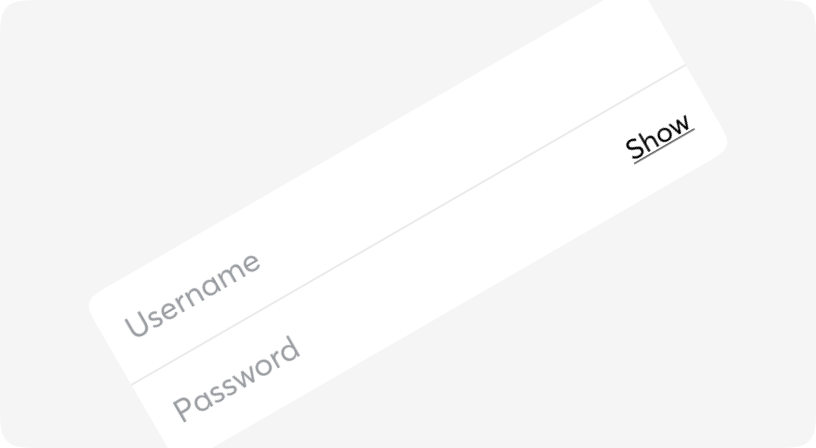
Combine different types of inputs into groups to save vertical space on your designs and also simplify form filling.

Anatomy
<Group orientation="..."> <Input /> <Select /> </Group>
Default
Horizontal
Sizes
States
Variants
Form.Group props
Component for visual groupping Form.Input & Form.Select
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| id | string | No | - | Id attribute for DOM element |
| testid | string | No | - | Data-testid attribute for DOM element |
| class | css_class | No | - | Additional Tailwind classes |
| field_class | css_class | No | - | Additional Tailwind classes |
| orientation | horizontal | vertical | No | "vertical" | Group orientation |
| default | slot | Yes | - | Inner content of the component |