Search
RTL
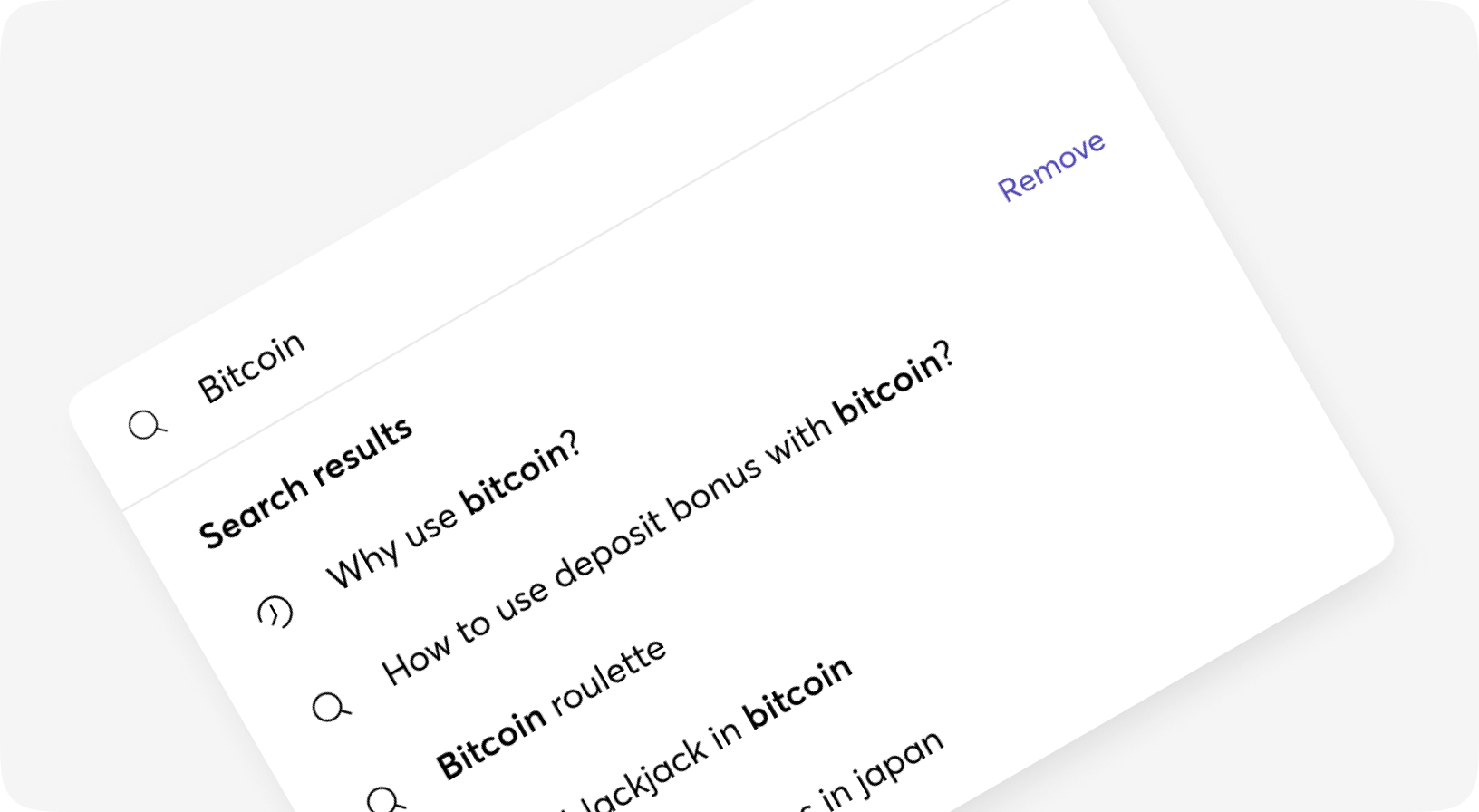
Search enables users to specify a word or a phrase to find relevant pieces of content without the use of navigation.

Default
Vision
Getting Started
How To Contribute
Colours
Tokens
Typography
Components
Manifest
Accordion
Alert
Avatar
Bottom Sheet
Breadcrumb
Button
Icon Button
Carousel
Chip
Drawer
Dropdown
Icons
Loader
Menu Item
Modal
Pagination
Popover
Linear Progress
Circular Progress
Search
Snackbar
Switch
Table
Tabs
Tag
Tooltip
Auth Code
Checkbox
Combobox
Group
Input
Inset Input
Radio
Select
Text Area
Custom
Vision
Getting Started
How To Contribute
Colours
Tokens
Typography
Components
Manifest
Accordion
Alert
Avatar
Bottom Sheet
Breadcrumb
Button
Icon Button
Carousel
Chip
Drawer
Dropdown
Icons
Loader
Menu Item
Modal
Pagination
Popover
Linear Progress
Circular Progress
Search
Snackbar
Switch
Table
Tabs
Tag
Tooltip
Auth Code
Checkbox
Combobox
Group
Input
Inset Input
Radio
Select
Text Area
Search props
Textinput with search options. Renders as a Moon.Design.Dropdown. Is designed for usage outside of the forms
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| id | string | Yes | - | Id of the component |
| options | list | Yes | - | ... format: [page: Module.Name, key: "Name"] |
| disabled | boolean | No | - | Set disabled/non-disabled |
| prompt | string | No | - | Some prompt to be shown on empty value |
| size | sm | md | lg | No | "md" | Common moon size property |
| class | css_class | No | - | Additional classes for the <select> tag |
| testid | string | No | - | Data-testid attribute value |
| error | boolean | No | - | Some additional styling will be set to indicate field is invalid |
| is_open | boolean | No | - | Should dropdown be open |
| filter | string | No | - | Filtering value for the options, appears in input |
| on_keyup | event | No | - | On key up event for the input - use it for filter options |
| on_change | event | No | - | Event that fires when smth is chosen from the dropdown menu |
| attrs | map | No | %{} | Additional attributes for the option link |
| no_results_label | string | No | "Search for" | Label to use in the beginning in case of no results |
| default | slot | No | - | Option for custom stylings - use it to show icons or anything else |
| trigger | slot | No | - | Trigger element for the dropdown, default is Dropdown.Select |
| option | slot | No | - | Slot used for rendering single option. option[:key] will be used if not given |
| no_result | slot | No | - | When no results are found - this slot will be rendered |
Search.Icon props
Icon for the search
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| id | string | No | - | Id HTML attribute |
| testid | string | No | - | Data-testid attribute value |
| class | css_class | No | - | Additional classes for the <select> tag |
| name | string | No | "generic_search" | Icon name to be shown |
Search.Button props
Icon for the search
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| id | string | No | - | Id of the component |
| testid | string | No | - | Data-testid attribute value |
| class | css_class | No | - | Additional classes for the <select> tag |
| title | string | No | "Clear" | Text in the button |
| value | string | No | "" | Value to be set to input when button is clicked |
| on_click | event | No | - | Button's on_click event |